









To create a dropdown menu, first decide on which menu item in your Main Menu you would like to have as a dropdown. From the Navigation tab in the Shopify Admin, create a new "link list". The title of this "link list" must be the same as the title of the menu item from your Main Menu. For example, if you have a Main Menu with a link called "Collections", create a new "link list" with the title "Collections". Each link in this new "link list" will appear as a dropdown under "Collections".


To enable the home page slide show, go to your theme settings (Themes > Theme Settings). Select the "Home Page" section. Ensure that "Slideshow Enabled" is checked. Then you can choose up to four images to include in the slideshow. Each image can link to whichever URL you choose. An optional caption can be included for each image.
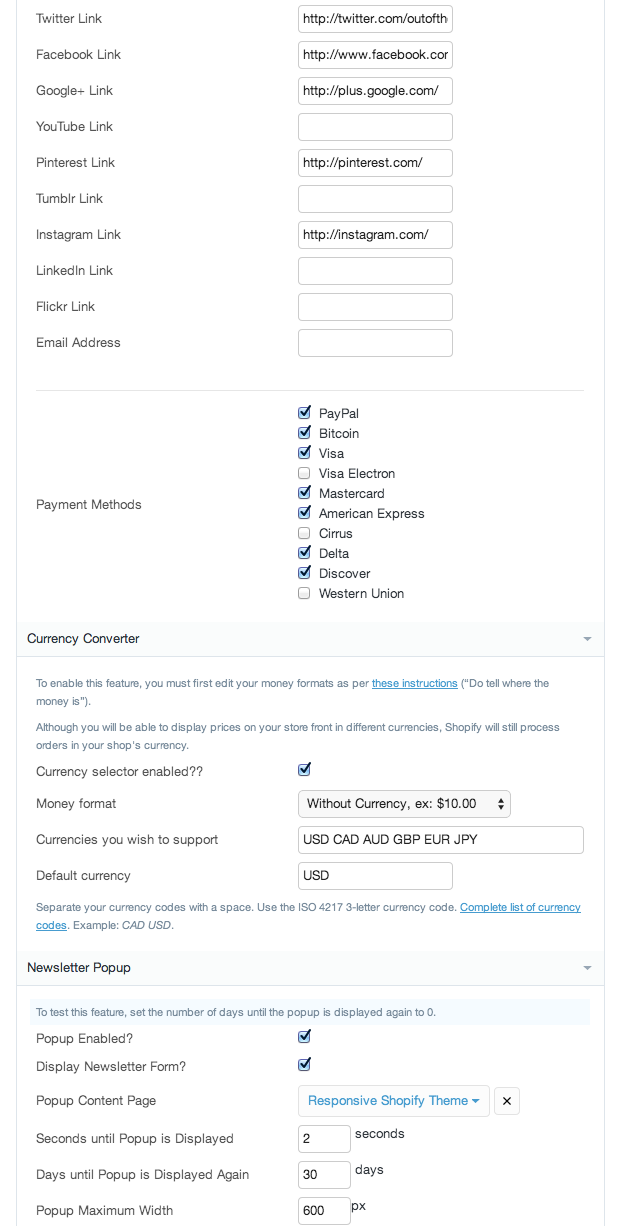
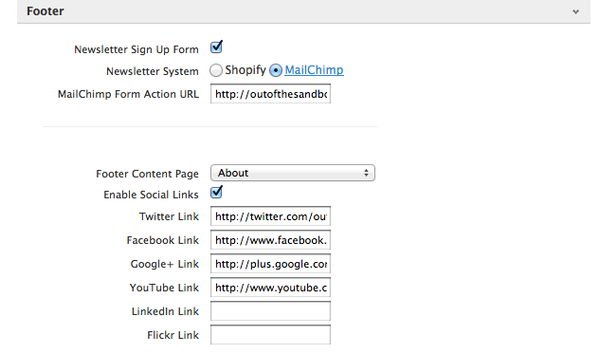
The Newsletter is directly tied into your Shopify store. New subscribers will appear in your Customers. To enable the Newsletter, go to your theme settings (Themes > Theme Settings). Select the "Footer" section and check "Newsletter Sign Up Form". New signups will appear in your Customers section. You can also choose to use MailChimp, which requires a MailChimp account. You can insert your custom MailChimp form URL to submit to your mailing list.

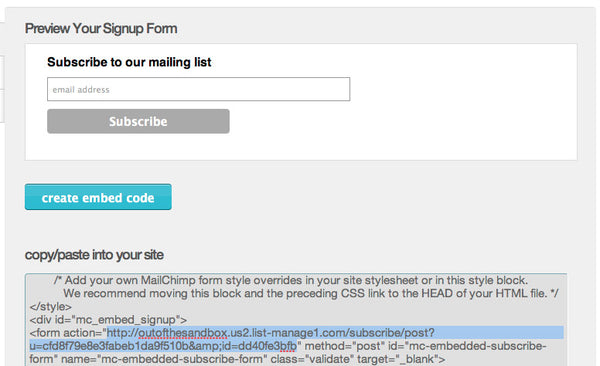
To enable MailChimp for your email subscriptions, first select the MailChimp option in the Footer section of your Theme Settings. Then login into your MailChimp account and from the Lists section, go to "For Your Website" > "Signup Form Embed Code". See below for the URL required for your Theme Settings:

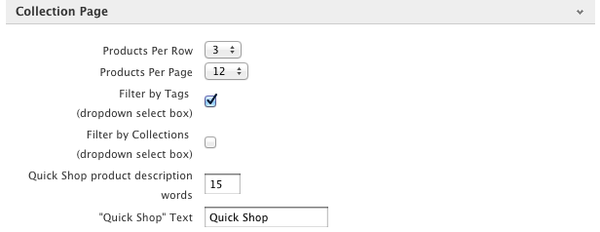
One of the great features of the Responsive theme is the ability to adjust the number of products displayed per row. This can have a great impact on how your products are displayed, featuring larger images or more products. You can adjust the number of products displayed on the Home Page as well as the Collection pages for browsing. Go to you theme settings (Themes > Theme Settings). Select the "Home Page" section to adjust the products and content on the home page. Select the "Collection Page" to adjust the products displayed on the collection pages.

When editing a page or product description, you can click on the HTML button to toggle into HTML mode. You create tabs by following this code example:
<ul class="tabs">
<li><a class="active" href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<ul class="tabs-content">
<li class="active" id="tab1">Tab 1 content</li>
<li id="tab2">Tab 2 content</li>
<li id="tab3">Tab 3 content</li>
</ul>
To embed a resizable YouTube or Vimeo video, you'll need to wrap the embed code snippet with an extra div tag. Here is an example below:
<div class="video-container">
<iframe width="560" height="315"
src="http://www.youtube.com/embed/HQId6xDGEVo"
frameborder="0" allowfullscreen="">
</iframe>
</div>
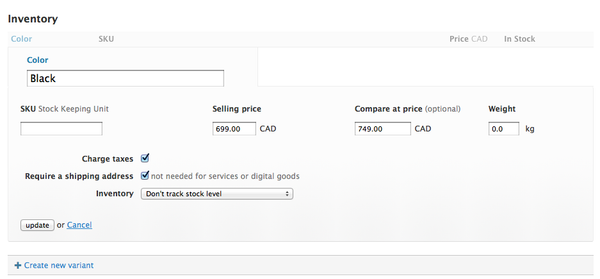
To have a product display a "SALE" banner, update your "Compare at price" to be greater than the current price.

To have a product display a "NEW" banner, create a product collection called "New". Any products added to that collection will automatically display the banner.
To add recent blogs articles to your home page, go to the Home Page section of the Theme Settings. Enable the Recent Blog Articles Widget setting. To display images from your articles on the home page, be sure to click 'add an excerpt' when editing an article.
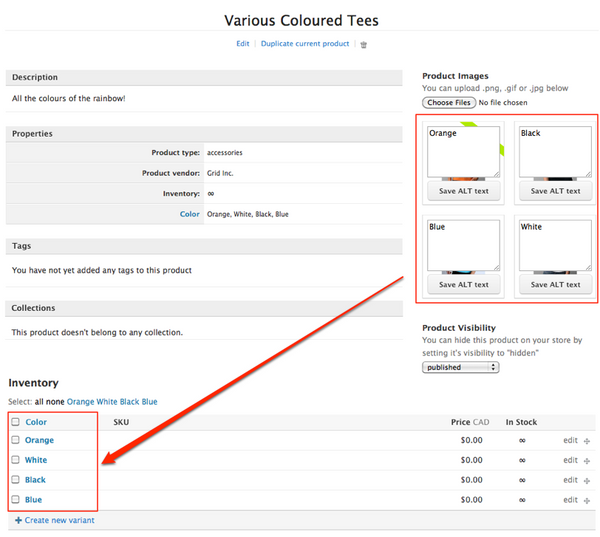
You can have the featured product image change when selecting an associated variant. Match up your product’s variants with your product image’s ALT text. The product’s variants must be exactly the same as the product image’s ALT text.

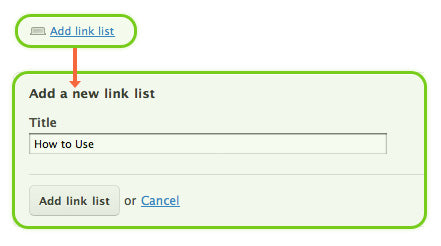
You can display featured collections on the home page. The first thing you'll need to do is create a link list of your collections from the Navigation tab. Go to the Navigation page and click on the Add link list link at the top of the page:

The link list can have any name, this will not be displayed:

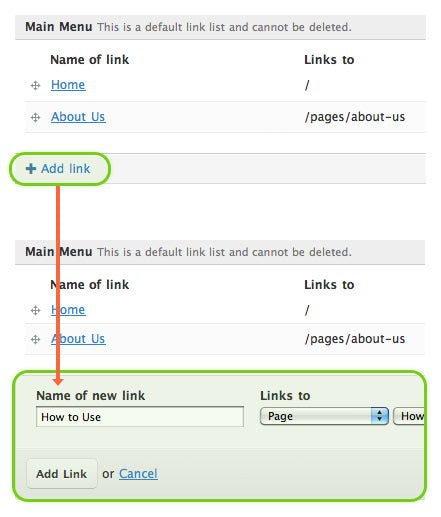
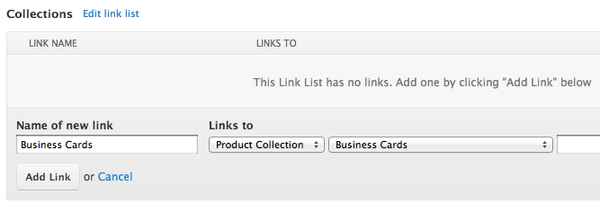
Then add links to the link list that point to a Product Collection. The titles of the links will be used for the collection names.

When you are finished, go to Themes > Theme Settings > Home Page section to select your featured collections link list. You can also select how many collections to display per row.
The image used for each collection will either be the first product in that collection, or you can upload an image when editing each collection.
By default, the related products are simply other products from the same product collection.
If you would like a specific collection to be used for your product's related products, you can follow these instructions:

It's possible to use the slideshow on other pages, but it does require a bit of HTML editing. If you edit one of your pages in HTML mode (click the HTML button in the editor), you can follow this example:
<div class="flexslider slider">
<ul class="slides">
<li>
<img src="IMAGE_URL1" />
</li>
<li>
<img src="IMAGE_URL2" />
</li>
<li>
<img src="IMAGE_URL3" />
</li>
</ul>
</div>
Where you would need to replace the IMAGE_URL values. If you don't know what your image URLs are, you could use the 'Insert' button to add an image then toggle to HTML mode to view the source.
From the Template Editor, select theme.liquid. On line 304, you can remove
{{ powered_by_link }}
There is a special page template specifically for contact forms. Here is an example Contact Us page. To use this layout, you'll need to select the page.contact template when editing a page.


If you would like a contact form with enhanced visual appeal, instant accessibility and more flexibility, check out the popular Shopify Contact Form app.

Responsive is compatible with various mobile, tablet, and desktop devices, including Android, iOS, OSX, Windows, and others.

Tested in all major browsers, including the latest versions of Firefox, Safari, Chrome, Opera, and Internet Explorer.
Developed by Out of the Sandbox
Contact support@outofthesandbox.com